Hit-list Menu
Below is a list of the possible actions a user can take, from the menu on top of the screen as they browse a hit-list.

|
Bookmark Moves the bookmarked items in the hit-list to the top. |

|
Revert all changes Reverts hit-list back to default sorting. |

|
Search by column Adds a search field below each column header, allowing the user to search the hit-list by column. |

|
Column selector Allows the user to select which columns to include in the hit-list table. |


|
Sort in ascending/descending order Sorts the hit-list according to the column in ascending/descending order. |

|
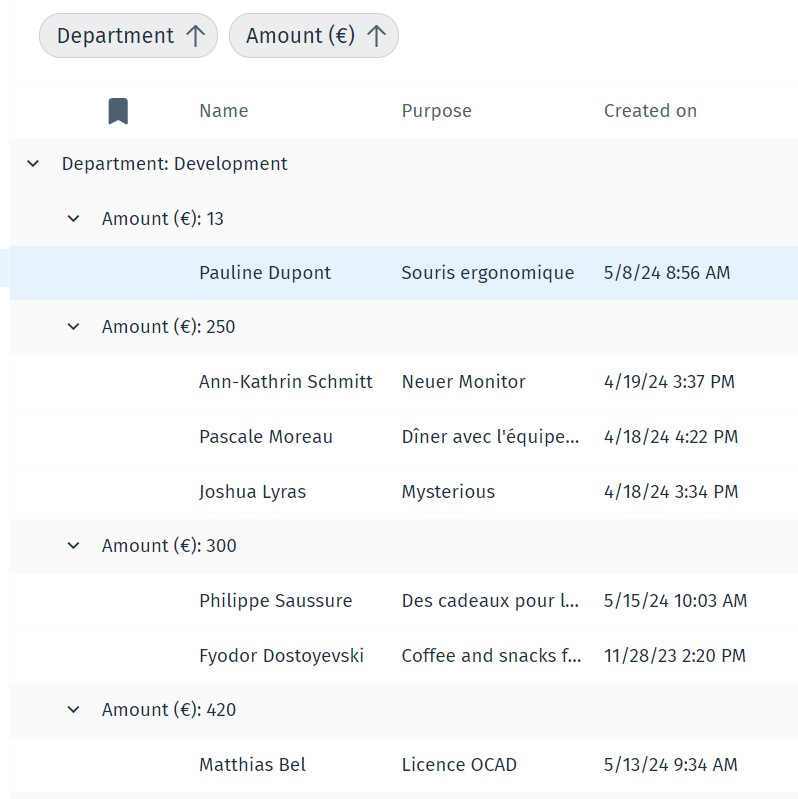
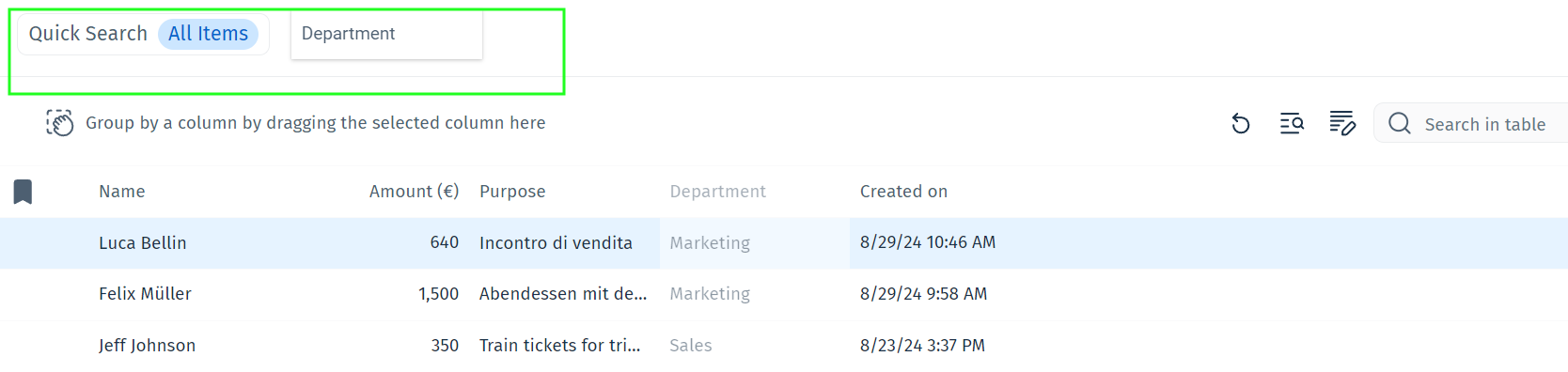
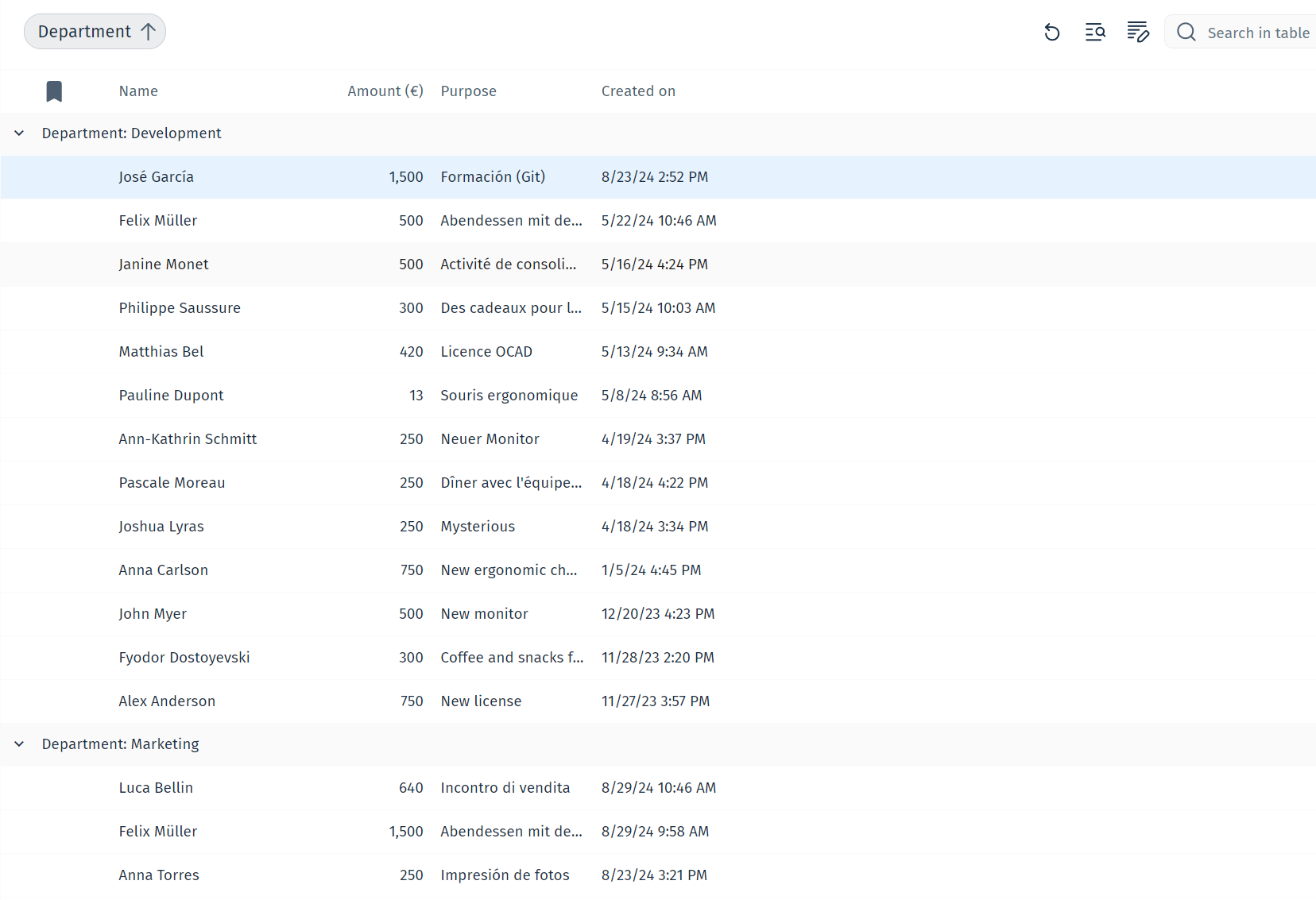
Grouping by column This function allows the user to group the hit-list results by columns. To do this, the user must drag a column header into the grouping area. |

Users can then sort through the hit-list further.

Additionally, users can drag and drop another column into the grouping zone to create sub groups in the results.