Using Regular Expressions
Regular Expressions can be used on text fields to ensure that index data values entered by end users match a required format.
The regular expression dialect used is JavaScript.
Using Regular Expressions
-
Open a category, right-click on a Text field and select 'Properties'. Navigate to the Regular Expression tab of the Properties window.

-
Type in the regular expression or click the arrow button for a reference list of basic elements and sample expressions. See the table below for some basic uses.
Example Values Comments Possible Regular Expressions PN001
PN293First two characters are PN followed by three single digit numbers. PN\d{3} GH001
HZ673First two characters can now be any capital letter from the English alphabet. [A-Z][A-Z]\d{3} GHSTE001
Z999Any number of capital letters plus three digits. [A-Z]+\d{3} HJ.001
J.676Any number of capital letters plus three digits separated by a full stop. [A-Z]+\.\d{3} AAB.346/GHT
AAB.346/AAAAny number of capital letters plus three digits separated by a full stop followed by a slash and then three more capital letters. [A-Z]+\.\d{3}/[A-Z]{3} AAA.000/BBZ-Tz1
AAA.000/BBZ-AFzAny number of capital letters plus three digits separated by a full stop followed by a slash and then three more capital letters followed by a dash and then three alphanumeric characters. [A-Z]+\.\d{3}/[A-Z]{3}-\w{3} ÄÜÖ.000/ÄÄÄ-AFz
ÄDD.111/ÄÄÄ-00eAny number of Unicode capital letters plus three digits separated by a full stop followed by a slash and then three more Unicode capital letters followed by a dash and then three alphanumeric characters. [[:upper:]]+\.\d{3}/[[:upper:]]{3}-\w{3} -
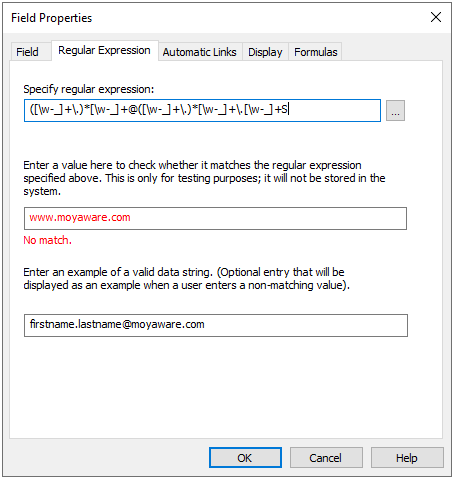
The example below uses the e-mail sample regular expression from the help list. The second field can then be used to test the expression, and the last field is an optional field that will be displayed as an example when a user enters a non-matching value.