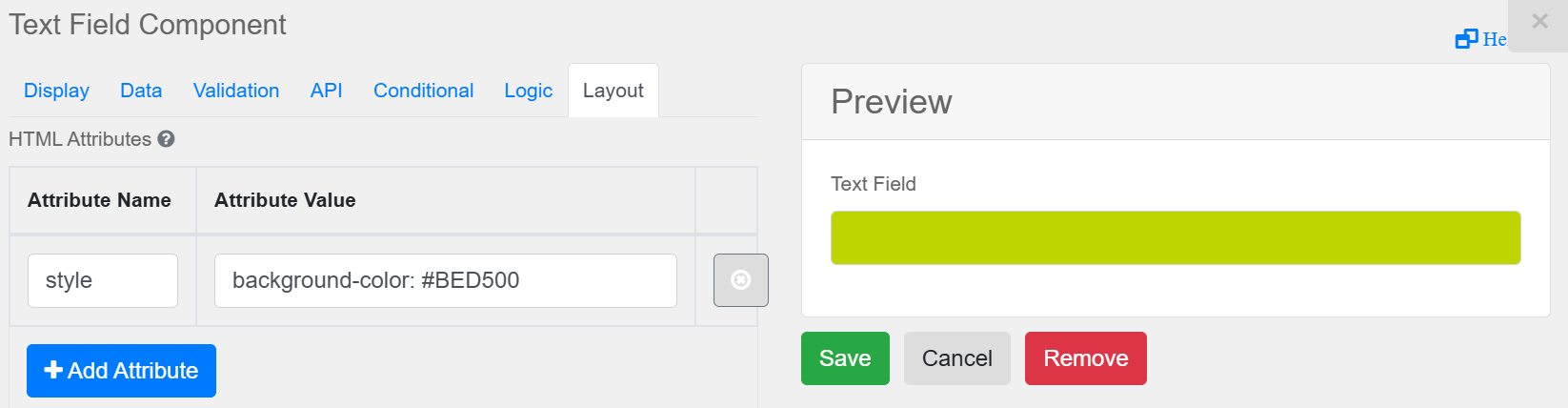
Scheda Layout
Applicare attributi e proprietà HTML.

|
Nota: Precedenza Gli attributi delle impostazioni di altri componenti hanno la precedenza sugli attributi HTML configurati nella scheda Layout. |
Per alcuni componenti, i CSS possono essere configurati direttamente nella scheda Layout. Se si aggiungono più attributi nello stesso campo 'Valore attributo', devono essere separati da un punto e virgola (;).

Per i CSS completi, è necessario utilizzare un componente HTML.
Supporto CSS per componente (non esaustivo)
| CSS supportato | CSS non supportato |
|---|---|
| Campo di testo | Data |
| Ricerca tabella | Area di testo |
| Valuta | |
| Numero | |
| Password | |
| Numero di telefono | |
| Campo indirizzo |
Elenco delle proprietà CSS supportate (non esaustivo)
| Proprietà CSS | Descrizione | Esempio di utilizzo |
|---|---|---|
| background-color | Specifica il colore di sfondo di un elemento |
Copia
|
| background-position | Imposta la posizione iniziale di un'immagine di sfondo |
Copia
|
| background-repeat | Specifica se e come l'immagine di sfondo verrà ripetuta |
Copia
|
| background-size | Specifica la dimensione di un'immagine di sfondo |
Copia
|
| border-color | Imposta il colore di sfondo di un elemento |
Copia
|
| border-radius | Definisce il raggio degli angoli dell'elemento. Questa proprietà consente di aggiungere angoli arrotondati agli elementi. |
Copia
|
| border-style | Imposta lo stile dei quattro bordi di un elemento |
Copia
|
| border-width | Imposta lo spessore dei quattro bordi di un elemento |
Copia
|
| color | Specifica il colore del testo |
Copia
|
| cursor | Specifica il cursore del mouse da visualizzare quando si sposta il puntatore del mouse su un elemento |
Copia
|
| display | Specifica il tipo di riquadro di rendering di un elemento |
Copia
|
| font-size | Imposta la dimensione di un carattere |
Copia
|
| height | Imposta l'altezza di un elemento |
Copia
|
| margin | Imposta i margini di un elemento |
Copia
|
| padding | Imposta la spaziatura per tutti e quattro i lati di un elemento |
Copia
|
| position | Specifica il tipo di metodo di posizionamento utilizzato per un elemento. |
Copia
|
| text-decoration | Specifica la decorazione aggiunta al testo |
Copia
|
| vertical-align | Imposta l'allineamento verticale di un elemento |
Copia
|
| width | Imposta la larghezza di un elemento |
Copia
|