URL-Datenquelle für Auswahlkomponente
Wenn Sie eine Auswahlkomponente in einem E-Formular konfigurieren, können die verwendeten Daten über einen URL bezogen werden. Die folgenden Schritte zeigen ein Beispiel dafür.
[
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email":
Sincere@april.biz
,
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
},
{
"id": 2,
...
..
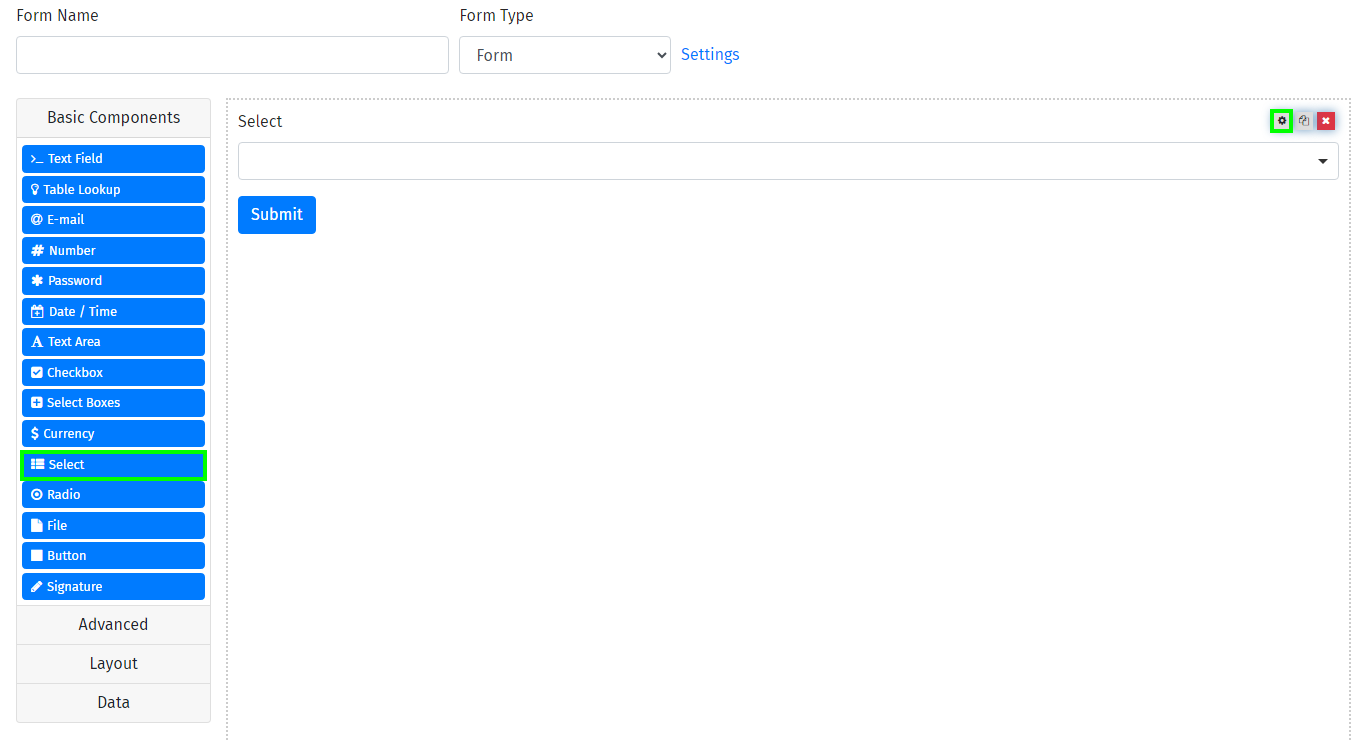
.1. Fügen Sie als Erstes eine Auswahlkomponente zum E-Formular hinzu und rufen Sie das Konfigurationsfenster auf.

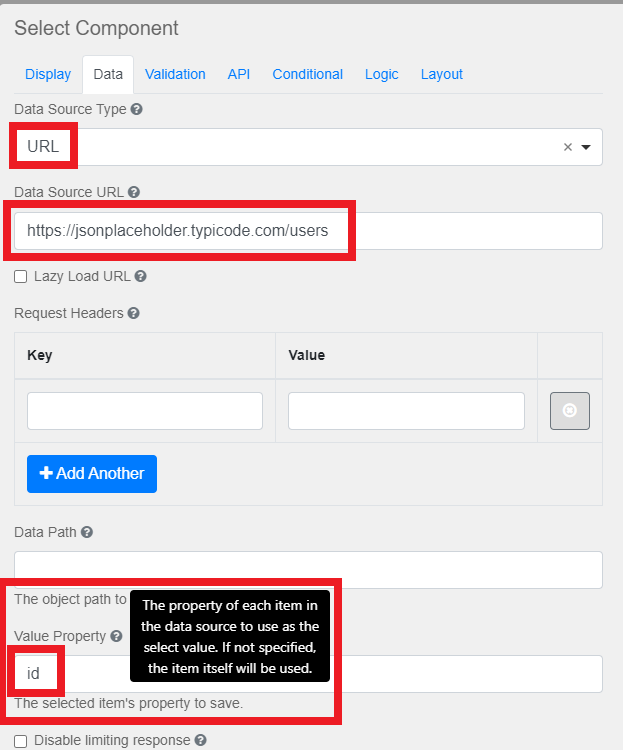
2. Wählen Sie "URL" als den Datenquellentyp, geben Sie den gewünschten URL ein und geben Sie die Werteigenschaft ein, die als Auswahlwert verwendet werden soll.
In diesem Beispiel verwenden wir Folgendes:
https://jsonplaceholder.typicode.com/users

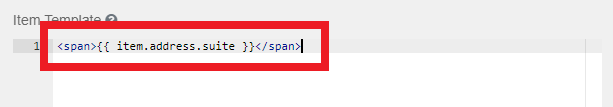
3. Richten Sie schließlich die Elementvorlage auf ein Format ein, das zur verwendeten JSON-Struktur passt.

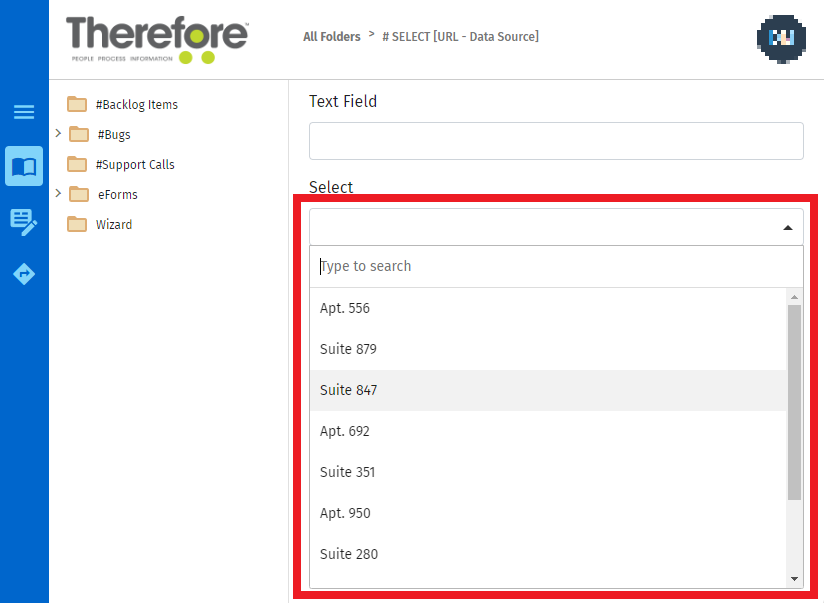
4. Wenn die Konfiguration abgeschlossen ist, listet die Auswahlkomponente die Daten auf, die sie von der API erhält. Bei einer fehlerhaften Konfiguration erscheint eine leere Liste oder die Meldung "Keine Optionen zur Auswahl".