Origine dati URL per il componente Select
Quando si configura un 'componente select' in un eForm, i dati utilizzati possono provenire da un URL. Di seguito viene illustrato un esempio di come eseguire questa operazione.
[
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email":
Sincere@april.biz
,
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
},
{
"id": 2,
...
..
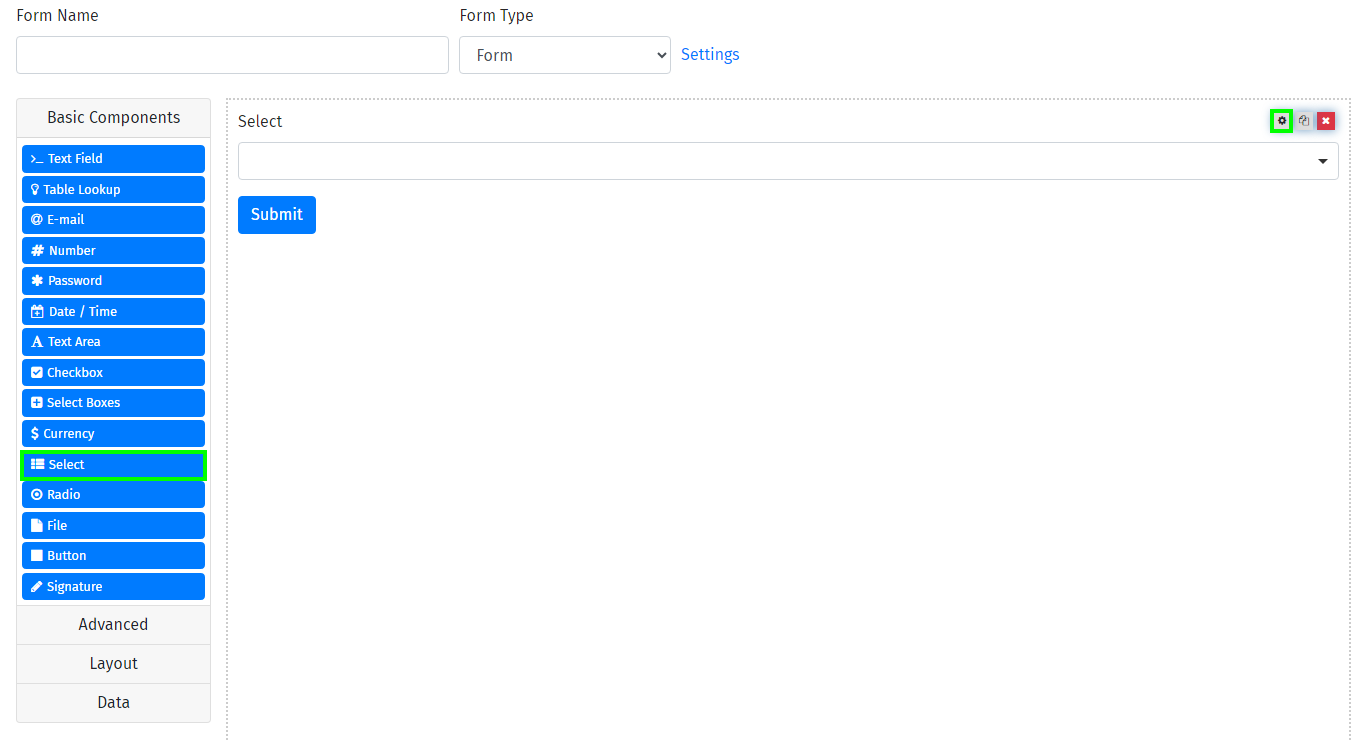
.1. Per iniziare, aggiungere un componente Select all'eForm e accedere alla finestra di configurazione.

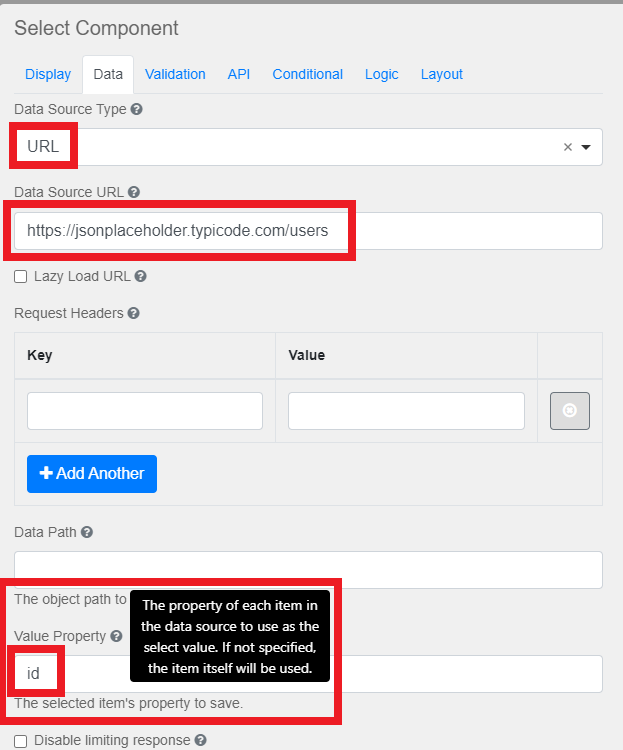
2. Selezionare URL come Tipo di origine dati, inserire l'URL desiderato e quindi inserire la proprietà value che sarà utilizzata come valore di selezione.
In questo esempio utilizzeremo :
https://jsonplaceholder.typicode.com/users

2. Infine, impostare il modello dell'elemento in un formato che si adatti alla struttura JSON utilizzata.

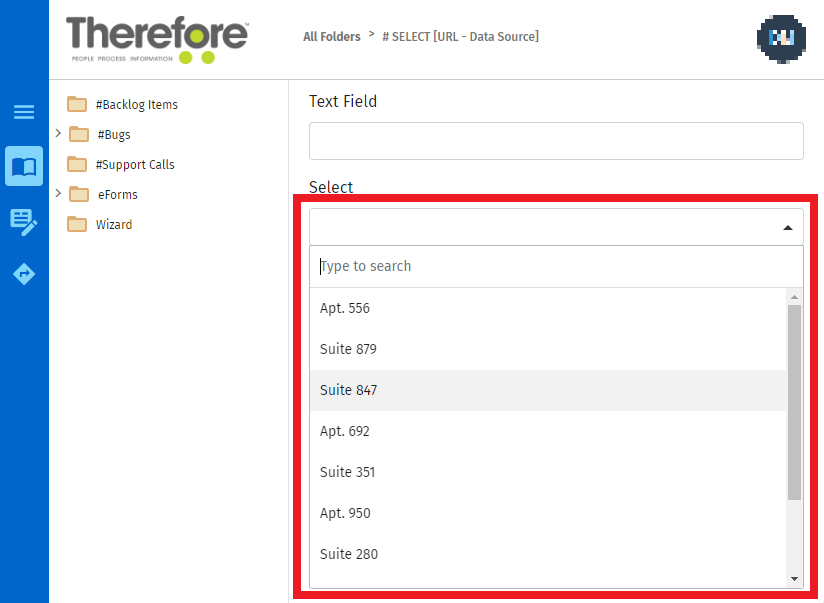
4. Una volta completata la configurazione, il componente Select elencherà i dati ricevuti dall'API. Se configurato in modo errato, restituirà un elenco vuoto o il messaggio "Nessuna opzione selezionabile".