Source de données URL pour le composant Sélectionner
Lors de la configuration d'un « composant Sélectionner » dans un formulaire électronique, les données utilisées peuvent être issues d'une URL. La procédure ci-dessous illustre cette opération.
[
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email":
Sincere@april.biz
,
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
},
{
"id": 2,
...
..
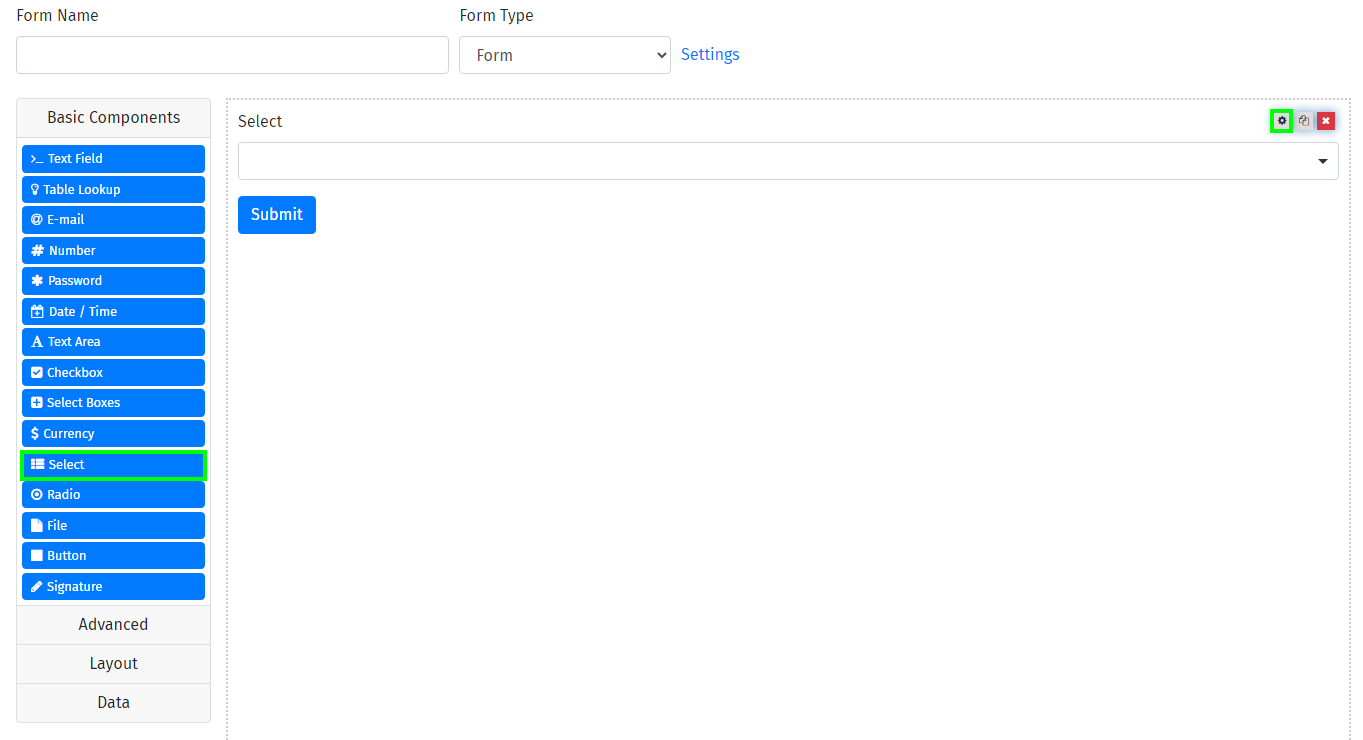
.1. Commencez par ajouter un composant Sélectionner au formulaire électronique et ouvrez la fenêtre de configuration.

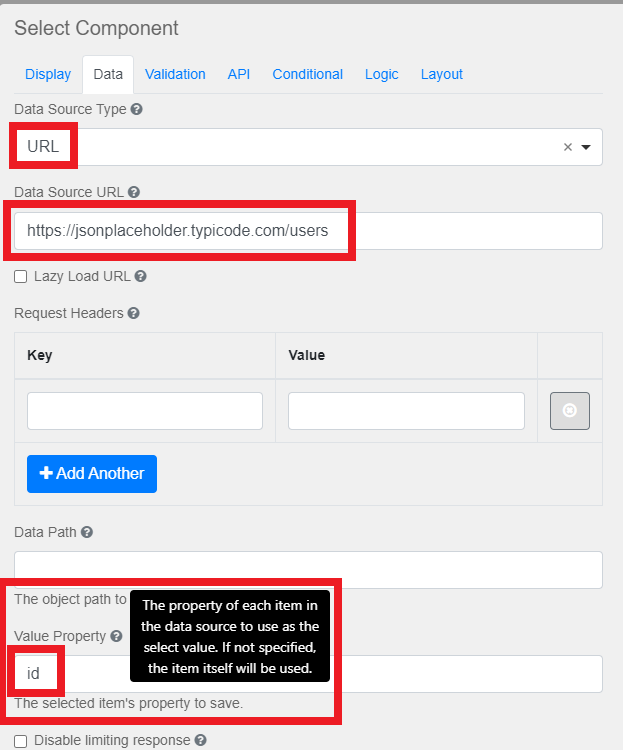
2. Sélectionnez le type de source de données URL, entrez l'URL appropriée, puis entrez la propriété de la valeur qui servira de valeur de sélection.
Dans cet exemple, nous allons utiliser :
https://jsonplaceholder.typicode.com/users

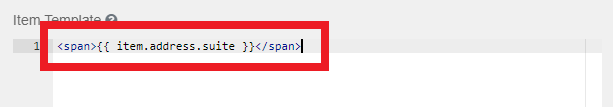
3. Définissez enfin le gabarit d'élément dans un format adapté à la structure JSON utilisée.

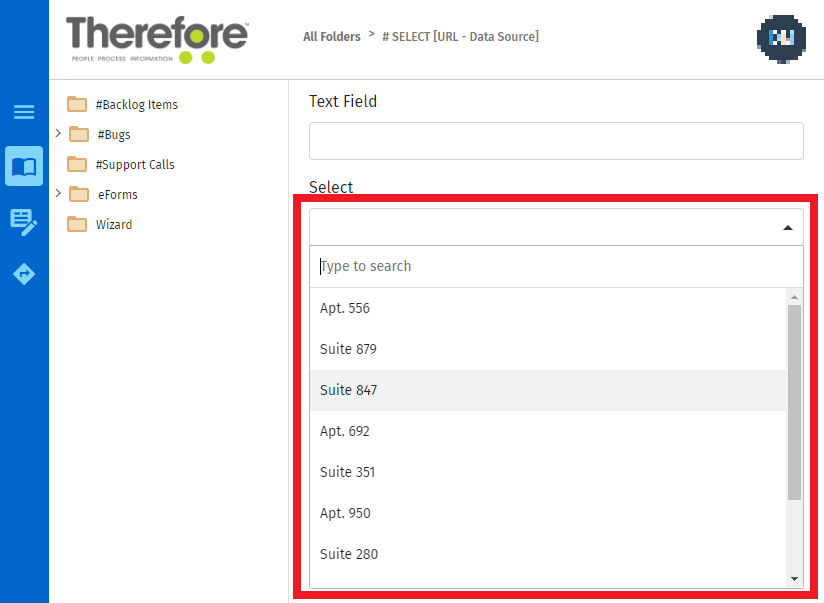
4. Une fois la configuration terminée, le composant Sélectionner affiche les données reçues de l'API. Si la configuration est incorrecte, la liste proposée est vide ou elle contient le message « Aucune option disponible ».