Création d'un formulaire électronique
-
Interface Web de Therefore™ eForms
-
Therefore™ Solution Designer
-
Therefore™ Web Client/Therefore™ Navigator
Un formulaire électronique est créé et géré par un utilisateur à l'aide de Therefore™ Solution Designer et Therefore™ Web Client.
Configuration dans l'interface Web

-
Depuis Therefore™ Solution Designer, accédez au menu contextuel associé au nœud Formulaires électroniques en cliquant avec le bouton droit de la souris sur le nœud ou un répertoire sous-jacent, puis sélectionnez « Nouveau formulaire électronique...'. L'application eForms s'ouvre dans votre navigateur Web. Il existe également plusieurs méthodes pour créer un formulaire électronique directement dans l'interface Web (en utilisant le bouton « Créer un formulaire électronique » ou à l'aide du menu contextuel associé aux répertoires, par exemple). Lors de la création d'un formulaire électronique, vous pouvez sélectionner son type. Le type « Formulaire » s'affiche sur l'écran de l'utilisateur sous forme de page unique contenant les champs à renseigner, tandis que le type « Assistant » vous permet de répartir le contenu du formulaire électronique sur plusieurs pages.
-
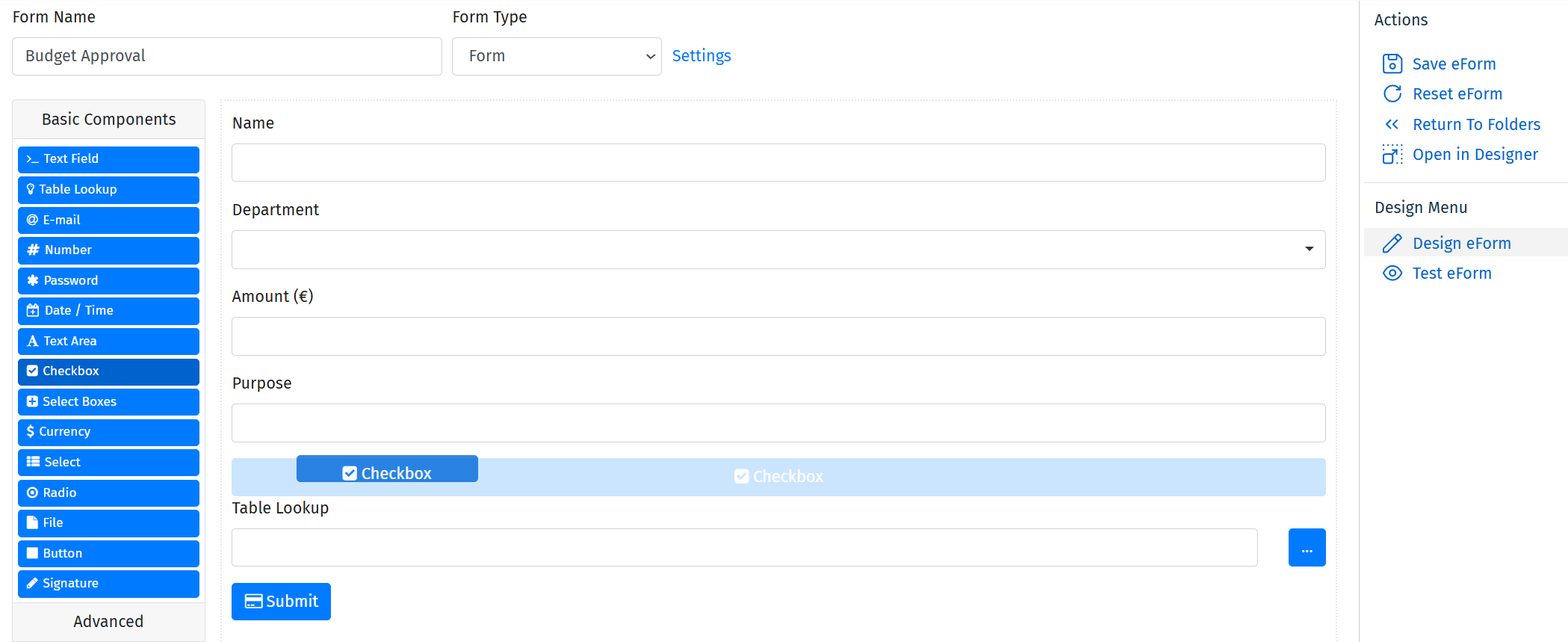
Une fois le formulaire électronique créé, les composants associés s'affichent sous forme de colonne sur la gauche de l'écran. Vous pouvez glisser-déposer des composants de la colonne de gauche vers le corps du formulaire électronique au centre de l'écran. Vous pouvez ensuite configurer chacun de ces composants. Pour plus d'informations sur ces champs et les options de configuration correspondantes, reportez-vous aux pages de référence consacrées aux composants de formulaire électronique.
Composants -
Lorsque la conception du formulaire électronique est terminée, cliquez sur « Mémoriser formulaire électronique » dans le menu Actions pour mémoriser le formulaire électronique et le tester ou l'ouvrir dans Therefore™ Solution Designer. Utilisez le bouton « Aperçu » dans le haut de l'écran pour prévisualiser un formulaire électronique.
-
Sélectionnez « Tester formulaire électronique » pour entrer des données de test dans le formulaire électronique. L'envoi de données de test crée un envoi JSON qui permet à l'utilisateur d'associer les champs du formulaire électronique aux champs de données d'index de la catégorie à des fins de traitement à l'étape suivante.
Configuration dans Therefore™ Solution Designer

-
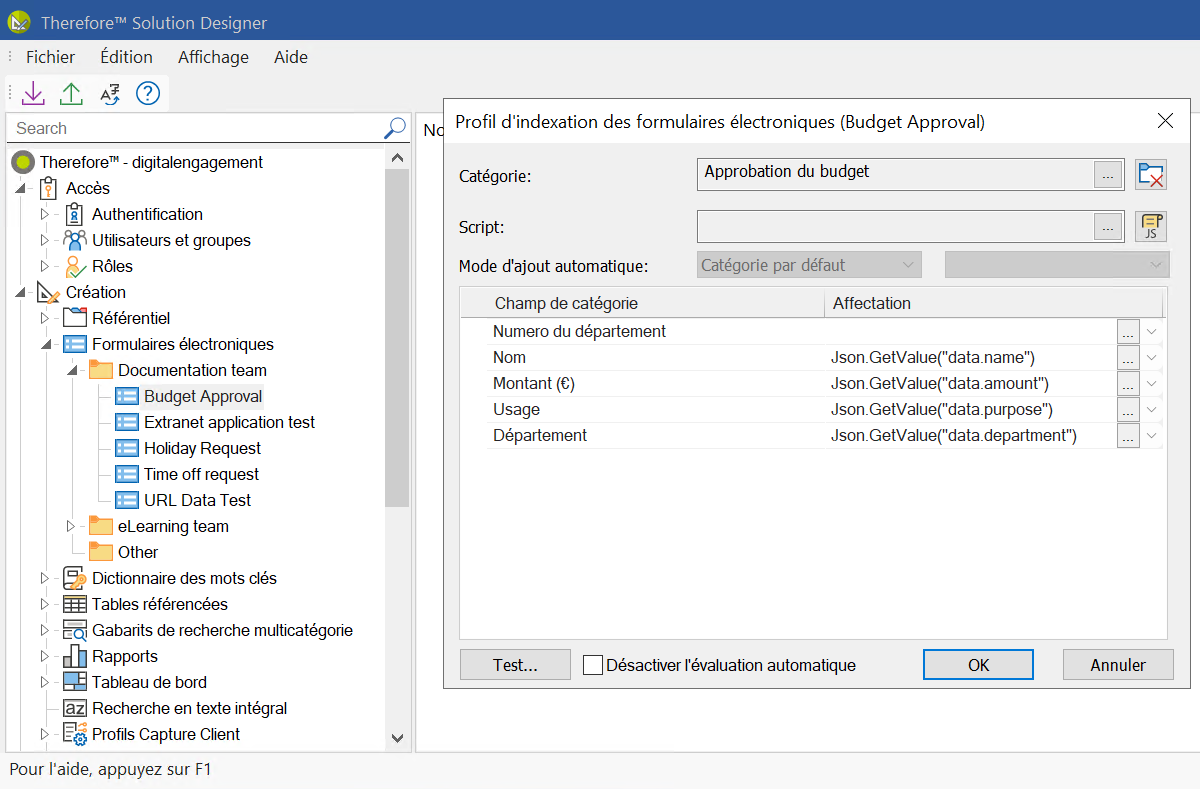
Ouvrez Therefore™ Solution Designer et accédez au nouveau formulaire électronique sous le nœud approprié. Cliquez avec le bouton droit de la souris sur le formulaire électronique pour accéder au menu contextuel et sélectionnez « Configurer le traitement... ».
-
Sélectionnez la catégorie dans laquelle vous souhaitez mémoriser les résultats du formulaire électronique, puis associez chaque champ de catégorie au champ correspondant du formulaire électronique. Appuyez sur OK pour mémoriser le formulaire électronique, qui est maintenant prêt à l'emploi. Chaque formulaire électronique envoyé est affiché dans les clients Therefore™ tels que Therefore™ Web Client ou Therefore™ Navigator dans la catégorie sélectionnée.