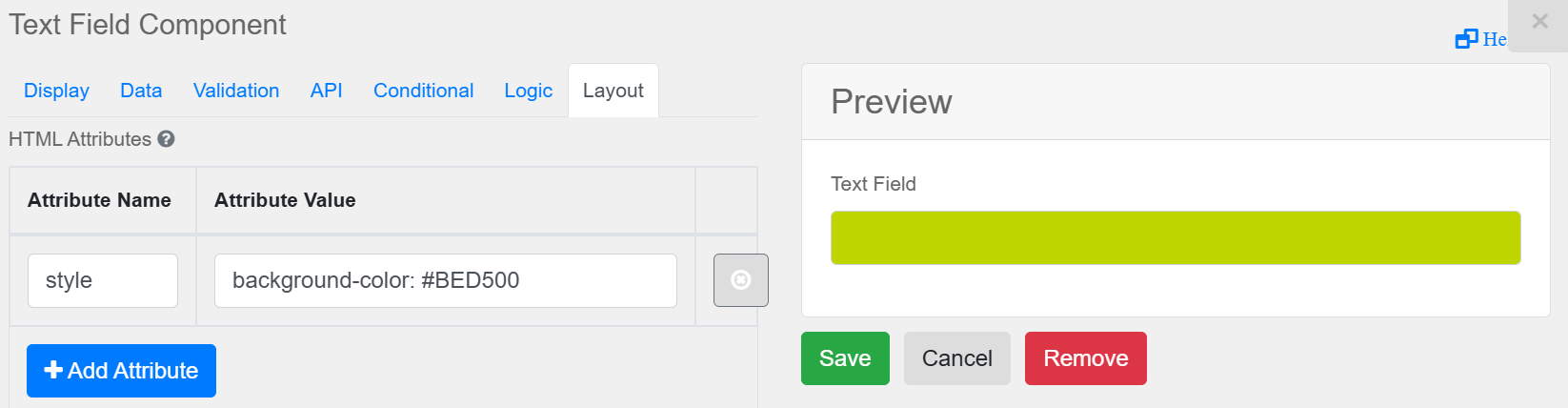
Onglet Disposition
Permet d'appliquer les attributs HTML et les propriétés.

|
Remarque : priorité Les attributs issus d'autres composants priment sur les attributs HTML configurés dans l'onglet Disposition. |
Pour certains composants, CSS peut être configuré directement dans l'onglet Disposition. Si vous ajoutez plusieurs attributs dans le même champ « Valeur de l’attribut », ils doivent être séparés à l'aide d'un point-virgule (;).

Pour manipuler l'ensemble des éléments CSS, vous devez utiliser un composant HTML.
Prise en charge de CSS par composant (liste non exhaustive)
| CSS pris en charge | CSS non pris en charge |
|---|---|
| Champ texte | Date |
| Recherche dans une table | Zone de texte |
| Devise | |
| Numérique | |
| Mot de passe | |
| Numéro de téléphone | |
| Champ Adresse |
Liste des propriétés CSS prises en charge (non exhaustive)
| Propriété CSS | Description | Exemple d'utilisation |
|---|---|---|
| background-color | Indique la couleur du fond d'un élément |
Copier
|
| background-position | Définit la position initiale d'une image de fond |
Copier
|
| background-repeat | Indique si et comment une image de fond est répétée |
Copier
|
| background-size | Indique la taille d'une image de fond |
Copier
|
| border-color | Définit la couleur du fond d'un élément |
Copier
|
| border-radius | Définit le rayon des coins de l'élément. Cette propriété permet d'ajouter des coins arrondis aux éléments |
Copier
|
| border-style | Définit le style des quatre bordures d'un élément |
Copier
|
| border-width | Définit la largeur des quatre bordures d'un élément |
Copier
|
| color | Définit la couleur du texte |
Copier
|
| cursor | Identifie le curseur de la souris à afficher lorsque l'utilisateur pointe sur un élément |
Copier
|
| display | Indique le type de zone de rendu d'un élément |
Copier
|
| font-size | Définit la taille d'une police |
Copier
|
| height | Définit la hauteur d'un élément |
Copier
|
| margin | Définit la marge d'un élément |
Copier
|
| padding | Définit la marge intérieure des quatre côtés d'un élément |
Copier
|
| position | Indique le type de méthode de positionnement utilisée pour un élément |
Copier
|
| text-decoration | Indique la décoration ajoutée au texte |
Copier
|
| vertical-align | Définit l'alignement vertical d'un élément |
Copier
|
| width | Définit la largeur d'un élément |
Copier
|