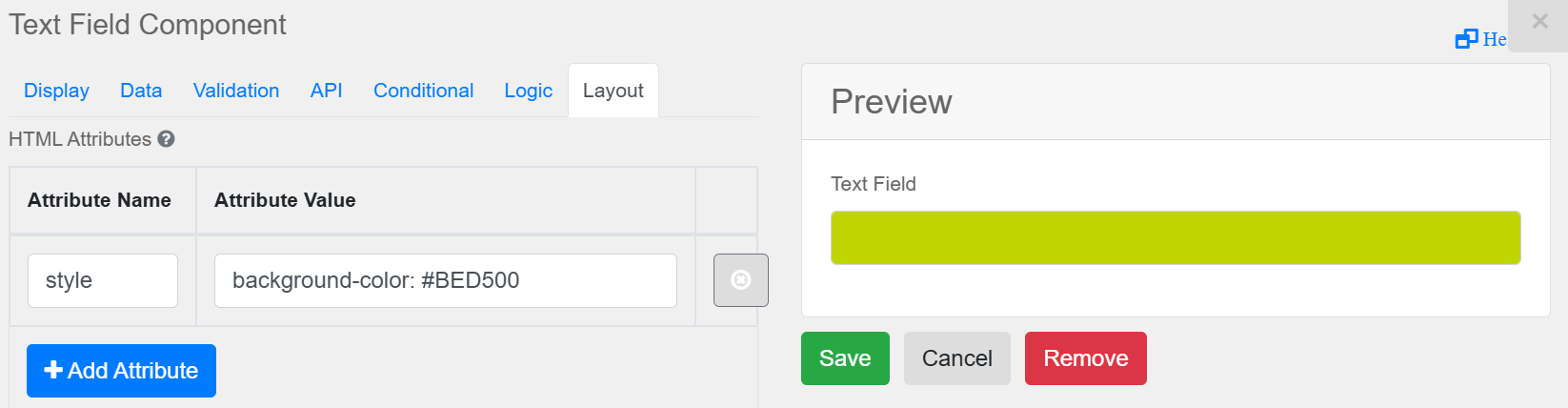
Pestaña Diseño
Aplique atributos y propiedades HTML.

|
Nota: Prioridad Los atributos de otros ajustes de componentes tienen prioridad sobre los atributos HTML configurados en la pestaña Diseño. |
Se puede configurar CSS directamente en la pestaña Diseño para algunos componentes. Si se añaden varios atributos en el mismo campo 'Valor de atributo', deben ir separados por punto y coma (;).

Para CSS completo se debe utilizar un componente HTML.
Compatibilidad de CSS por componente (no exhaustivo)
| Compatible con CSS | No compatible con CSS |
|---|---|
| Campo de texto | Fecha |
| Consulta de tabla | Área de texto |
| Correo electrónico | Moneda |
| Número | |
| Contraseña | |
| Teléfono | |
| Campo de dirección |
Lista de propiedades de CSS compatibles (no exhaustivo)
| Propiedad de CSS | Descripción | Ejemplo de uso |
|---|---|---|
| background-color | Especifica el color de fondo de un elemento |
Copiar
|
| background-position | Establece la posición inicial de una imagen de fondo |
Copiar
|
| background-repeat | Establece si se repetirá una imagen de fondo y cómo se repetirá |
Copiar
|
| background-size | Especifica el tamaño de una imagen de fondo |
Copiar
|
| border-color | Establece el color de fondo de un elemento |
Copiar
|
| border-radius | Define el radio de las esquinas de un elemento. Esta propiedad permite añadir esquinas redondeadas a elementos. |
Copiar
|
| border-style | Establece el estilo de los cuatro bordes de un elemento |
Copiar
|
| border-width | Establece el ancho de los cuatro bordes de un elemento |
Copiar
|
| color | Especifica el color del texto |
Copiar
|
| cursor | Especifica el cursor del ratón que se mostrará cuando se apunte a un elemento |
Copiar
|
| display | Especifica el tipo de cuadro de representación de un elemento |
Copiar
|
| font-size | Establece el tamaño de una fuente |
Copiar
|
| height | Establece la altura de un elemento |
Copiar
|
| margin | Establece los márgenes un elemento |
Copiar
|
| padding | Establece el relleno de los cuatro lados de un elemento |
Copiar
|
| position | Especifica el tipo de método de posicionamiento utilizado para un elemento |
Copiar
|
| text-decoration | Especifica la decoración añadida al texto |
Copiar
|
| vertical-align | Establece la alineación vertical de un elemento |
Copiar
|
| width | Establece el ancho de un elemento |
Copiar
|