Landing Page
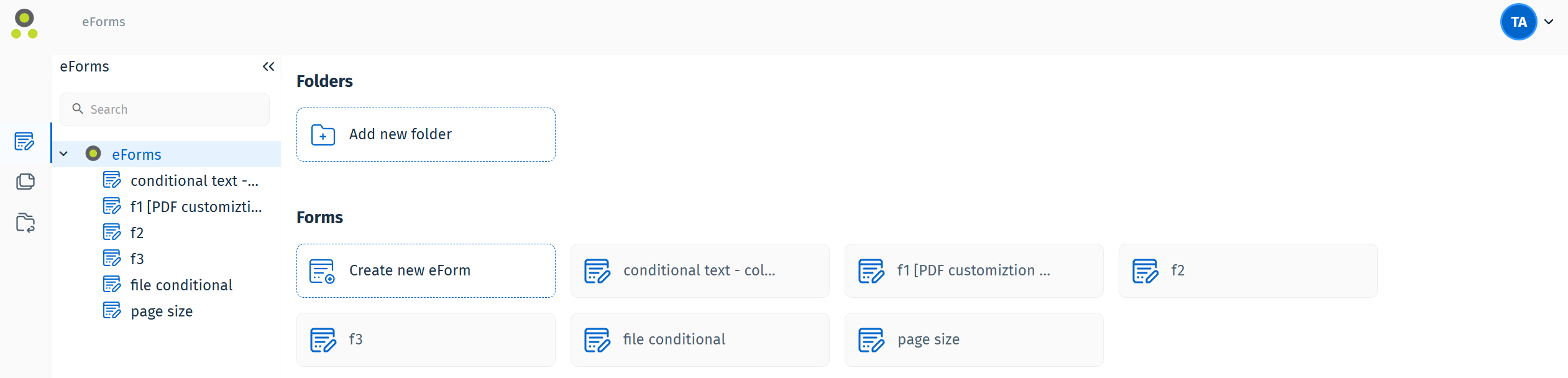
The eForms landing page is opened in a web browser. It can be accessed in two ways: either from the Therefore™ Solution Designer, by right-clicking the eForms node and selecting 'New eForm', or through the Therefore™ Web Client, by clicking on the eForms icon on the left-hand side menu. The objects and context menu items that are visible to the user , the items that are visible to the user depend on the user's permissions.

Side Menu:
This menu is displayed on the left side of the screen. It includes the following options:

|
eForms View and manage folders and existing eForms. |

|
Drafts View and edit existing drafts. |

|
Therefore™ Web Client Leave the eForms web interface and go to the Therefore™ Web Client. |
Tree View
Find eForms by clicking on folders in the tree view or filter them using the search function.
Folders
Folders are used to organize eForms. They can be created in the Therefore™ Solution Designer or in the web interface. Existing eForms can be dragged and dropped into folders.

|
Add new folder Opens a dialog to add a new folder. |
Folder Context Menu
Hover over a folder and click on the three dots icon (...) on a folder to view the folder context menu.

|
Add new eform Add a new eForm to this folder. |

|
Rename Rename the folder. |
|
|
Delete Delete the folder. |
Forms
View and edit your eForms.

|
Create new eForm Opens a dialog to create a new Therefore™ eForm. The 'Create new form' dialog lets you name the eForm and choose whether this eForm should be created in 'Form' mode - displaying the components as a list on one page - or 'Wizard' mode - distributing the components to multiple pages. In wizard mode, you can drag and drop the individual pages to rearrange them. |
eForm Context menu
Hovering over a saved eForm or draft will show a context menu represented by a three dots icon (...). Click on the three dots icon on an eForm to view the context menu.

|
Fill out in new tab Opens a new tab to fill out and submit the eForm. |

|
Edit / Edit in new tab Edit the eForm's configuration. |

|
Rename Opens a dialog to rename the eForm. |

|
Copy
Duplicates the eForm and opens a dialog to rename the duplicated eForm. |

|
Share
Opens a dialog to create a link to share the eForm, and copy the link to your clipboard. Use the toggle switch labeled 'Allow Anonymous Access' to allow or deny access to the shared eForm for unauthenticated users. |
|
|
Delete
Deletes the eForm. |
Avatar Menu
The avatar menu is accessed by pressing the user profile icon on the top right corner of the screen.
Please find a description of the settings contained in the avatar menu below.

|
Help
Opens the Help submenu. |
Help submenu
Please find a descriptions of the settings contained in the Help submenu below.

|
About Therefore™ eForms
Opens up the 'About' page detailing information about the current version of Therefore™ eForms. Click "See Open Source Information" to open a list of open source components used in Therefore™. |

|
Online Help Center Outgoing link to the Therefore™ Online Help. |

|
User Training Videos
Outgoing link to the user training videos. |

|
Logout
Logs the user out of the current session. |